I don't do shortcuts, it takes too much time to learn the new information and figure out how to apply it.
Especially for 3d backgrounds. None of them work with my line style so I have to do everything from scratch every time.
Any shortcuts like that I have attempted in the past I had to redraw anyways xD
I'm a grinder. Have to do it the hard way, which at this point is faster than any shortcuts I could learn.
I really gotta learn how to use layer masks  Tbh I still have no idea what do they do, or what are they even for.
Tbh I still have no idea what do they do, or what are they even for.
Anyway, I guess I have two techniques that may or may not be common knowledge? I developed them still back in the days of mouse coloring, and tbh use them to this day - there might be some people who find them useful.
The easiest way to cleanly fill in the base when you have a sketchy/messy lineart (for example a scanned/photographed pencil drawing), and the magic wand tool fails you... is definitely not painstakingly filling in the base by hand.

Just trace the outline with the vector curve tool. (My software is Paint Tool SAI, but other programs probably have some equivalent of it.) Then you just select the inside of your outline and increase the selection size a little, and you have a clean, hole-free base! It will still take time, but trust me, it is much faster than filling in by hand, particularly if you don't have a tablet.Always do your base colors in layers, and think through the order carefully so you never have to color around the same part twice. For example, I usually put hair at the top, so I can just color the lower layers with a large brush without worrying about the details.
These days I tend to merge the base folder once the base colors are done, though.
- Recycle panels whenever possible, even if it's just a base sketch.
- Have transparent .png images for complicated details like Adrian's tattoo or those police badge thingies that go on jackets, so I can just copy-paste them instead of having to redraw them again and again and again XD
- Sims custom poses & sceneries as references ftw

- If I'm feeling lazy when coloring with Procreate, duplicate the lineart layer and then just drag and drop colors to fill the flats. I don't do it very often 'cos I actually like coloring flats by hand (I find it kinda relaxing, lol), but if I want to speed things up, that's an option.
- All character flats on one layer, all shadows on one layer. I was never one to use a whole lot of layers anyway, and reducing the numbers of layers helps me avoid confusion anyway.
BRUSHES OMG i just made a bunch of csp brushes and bgs are so much easier now what have i been doing???
also 3d models for things i can draw bc fuck it.
also also overlay layers for shading so i dont have to shade every piece by hand are a godsend....or just not shading when light isnt playing into storytelling.
gradient. maps. seriosuly i have brushes that are in black and white i just slap gradient maps over.
also using the same pieces for similar panels and tweaking them a little.
I've learnt a few hacks for speeding up my work ^^
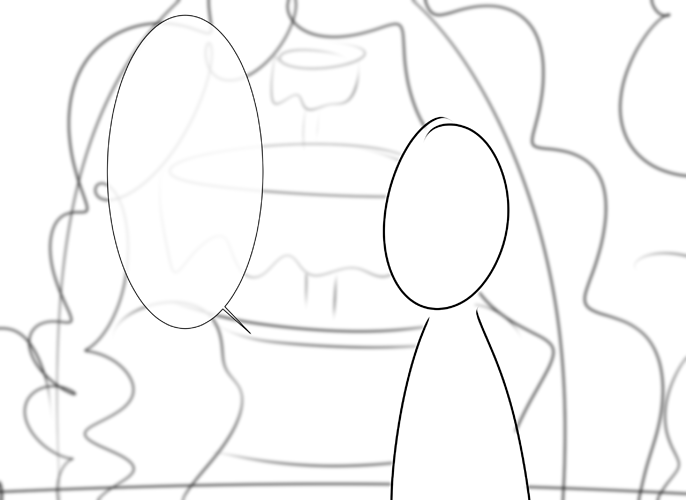
- When doing your backgrounds, start from the full view of the BG (e.g. below) Colour in the base colours (skip if it's 3D rendering)
Zoom in and blur the BG as you include your characters in them! Zoom out and repeat process for several panels! I tend to create at least 2-3 angles of a certain area so it isn't too repetitive.
For CSP users: AUTO ACTION! AUTO ACTION! AUTO ACTION! Search the tags in the asset market and download as many relevant auto actions as you want! They've helped me out a ton!
In all honesty, the best hack I've used is to use bucket fill for colouring
 For illustration art or if I'm doing cover art, I colour the base in desaturated peach and colour above them. This is for when I have more time on my hands. (Example below isn't my art but it's a similar trick to what I use! I might try doing this in one of my episodes actually!
For illustration art or if I'm doing cover art, I colour the base in desaturated peach and colour above them. This is for when I have more time on my hands. (Example below isn't my art but it's a similar trick to what I use! I might try doing this in one of my episodes actually!
- And finally, learn atmospheric lighting! It completes your picture and cuts down the time in shading and highlighting your characters!
Some of the main ones that come to mind that I've picked up before starting comics in earnest a few years ago and now:
Switching to full digital. I started out making webcomics with traditional line art and... I can't emphasize enough how much extra time that added onto the whole process for each page. From having to fully erase and redraw elements that were off or needed to be resized or rotated slightly, to having to use a light box to trace repeat panels or backgrounds, to erasing out the pencils (or using other tools to do so) to scanning (each sheet 4 times because of the paper size). Working in full digital has been a huge all around time saver.
I've seen mentioned above, but something that I just recently discovered and started to use was layer masks for various things. Flats, shading, backgrounds... everything. I'm sure I'm not using them to full effect yet but just the sheer amount of clean up work that they remove is insane.
using the lasso tool more liberally. For coloring in flats, for shading complicated areas/shape over laps, quickly defining texture areas, etc.
Another one I saw mentioned above: custom brushes. I admittedly don't have too many yet... but I just recently learned how to make brushes out of patterns/shapes and can tell that has potentially useful applications as I try it out more. For now I made one to easily paint freckles on one of my characters tho.
Paths are another thing I've just recently discovered and started using. Especially since I use a custom slightly textured brush for inking, this allows me to quickly and easily stroke my panel borders, speech bubbles, store paths of characters to lay down a base for the flats and sometimes add a thick outline, etc. I've set up custom actions to quickly save selections as different types of path (panel, speech bubble, or character) and label them accordingly and then they become a useful too for saving and modifying selections easily.
Speaking of... actions in general. Another thing that I'm sure I'm not using to full capacity, but I only first learned what they were a year or so ago and I've made a few useful ones. The aforementioned path saving ones, one that sets up all of the typical layers and guidelines in a new file, etc.
Being faster to identify when I need or should be using a reference and bringing that into the sketching process earlier. Despite knowing that references are good I've often been reluctant to actually go seek them out unless I get really stuck on drawing a certain thing. I've been trying to get useful to pulling in references frequently even on things I'm confident I could "fake" well enough to increase the speed and quality of atypical things that I draw.
Well, for regular layers it's just what it sounds like, a mask to make sure that you would never' say' overpaint something you don't want to. But for me the greatest usage is using it with flat shading colors - I color on the b\w mask directly, and can instantly switch between drawing and erasing by simply pressing X to switch black and white. So much more convenient that jumping between two tools with the different settings.
- Everyone has a different pipeline (which is the steps it takes to make a page) so once you have a style that works and a pipeline you are happy with, STICK TO IT, otherwise you'll be reinventing the wheel each and every page and it takes forever.
- Because you have a pipeline, if you noticed that there's a part of the process that you absolutely hate, if it feels like paperwork--find a way to get a program to do it for you, or turn that sucker into an action. I do my color flatting with a program and I make really intense actions that I outlined out here. Like--it has already saved me hours and hours of the current project I'm currently making.
3. When you are making your linework, try to do things in long, graceful lines, do not go back and do tiny strokes--long, graceful, beautiful lines. Redoing the same line over and over is a pain in the ass and takes forever. See-through brushes and tiny brushes also take longer to color so I love em for illustration, I don't use em for comics anymore.
4. Make photo reference for hands. It's always faster than thinking you remember hands. You don't.
5. You don't need a background in every panel--in fact you only need it like once a page. In long-form comics, you need it even less. Occasionally add that spread shot for the wow factor, and then go back to doing plain panels for the rest with the occasional background element. Details kind of slow down your reader, it makes things feel dense--you most likely won't need them.
6. zoom in if you can get away with it. Not all the time, but if you can crop out the excess and edit your pages to less panels, less dialogue, less...STUFF, that's probably the right choice.
7. Brushes that are stamps are hella helpful--stamps of leaves, stamps of grass, stamps of trees and etc. These are in both Clip and Photoshop and are just great. If it looks too much like you pulled assets out of your butt, put a blur on it with an adjustment layer and that usually helps.
8. I don't use 3d bgs because I don't need to, but I do use guides for perspective, they are wonderful.
9. Don't skip making thumbnails for your layouts and your color studies. It saves so much time and you won't end up with cramming text into space it can't fit into.
Well so far:
- customize your keyboard shortcuts -- I customized the keyboard shortcut for the tools wherein all the keys will be near my left hand, while I draw using the right hand (if you're right handed just reverse it P.S. I'm Ambidextrous btw)
-separate your color layer and line art/ make a copy for your lineart - trust me, if ever you screwed up, you don't have to redo the damn thing all over again
- name your layers not necessarily all but at least the important ones --- it will prevent you not to paint/fill the wrong layer and easier to change the colors if ever you decided to
- if you're using the wand tool: pressing Ctrl, while selecting the areas that will have the same colors
- using clipping mask
First thing i had to do was to divide my chapters in parts... Before starting to draw i wrote the entire plot, with dialogues, plot twist etc...
Soon i learnt that if i didn't divide the chapters in parts i had to draw too much and couldn't keep up with my schedule.
Now:
- I create a super long ps file where i roughly sketch out the entire chapter (i even write inside the frame sometimes, like "that building here", instead of drawing)
divide this long ps file into smaller files to edit in clip studio (usually from 5 to 13 panels)..
Frames and Lineart layers are vector layers.. Then i set them as "reference" layer (this is very important and it's something that only Clip Studio lets you do)
once i set the reference layer, guess what? the fill tool knows the "boundaries" of lineart and frames so i just click whenever i want the color and it just gonna fill itself!!
Export:
I use a script for photoshop i found online which cut my file into many layers of 800 x 4000 px (tapas size) or 800 x 1280 (webtoon) this a life saver as well... maybe i'll share the script in a post here eventually, d'you think it'd help?
EDIT: @Darth_Biomech HOLY SH*T the 3d room method is dope!!
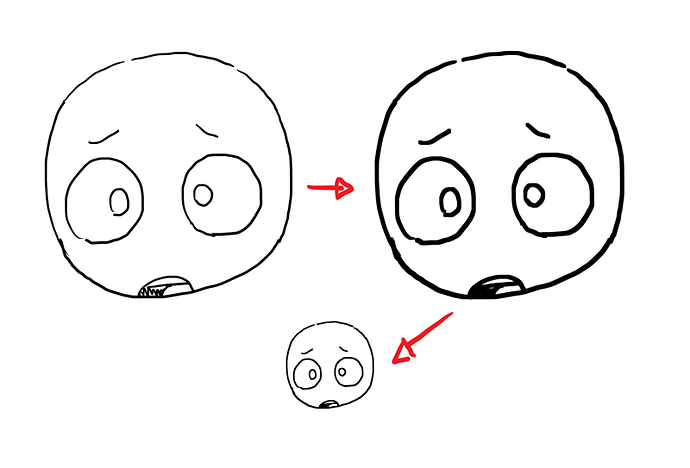
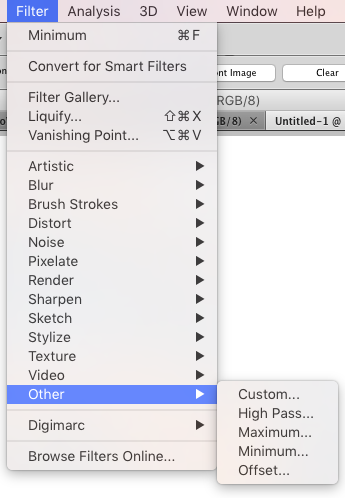
If you want to resize lineart smaller in Photoshop, put a minimum pass on it. This is super useful for dealing with stuff like photos in a picture frame that appears several times in a scene.

In my version of Photoshop, it is found in the Other option of the Filters menu.
Offset is also a useful function if you want to do looping patterns.
I reuse backgrounds from panel to panel if the setting is the same location.
Which is easy if I work in batches like you mentioned.
I also reuse lineart occasionally, but that kinda rarely happens.
I also kinda gave up on doing shading via a multiply layer, replacing it with inking, most of the time.