I really think that the shading in this particular panel is necessary so it looks like their feet are on the ground. But you don't necessarily need to do it every panel. Your comic is how you decide it to be youknow? If doing shadow gives you no joy then nix it.
Now for your question of how to do quick cell shading shadows. For me, I have a love hate relationship with the process of cell shading, but when I do cell shading, I like to do clipping layers. (here's a visual to describe it.)
And if you already know how to do clipping layers you can disregard this, but this is just how I do it (there's a lot of ways to do it), but I start with the linework and fill all the colors in in with a smart paint bucket so every object that I know will have a shadow is on a different layer from the objects directly next to it (excuse the face color, it'll be fixed later. This was just to get the selections together so it just acts as a base color.) so the hands are a different layer than the coat, which is a different layer than the face, the neck, and which is a different layer than the hair, etc.
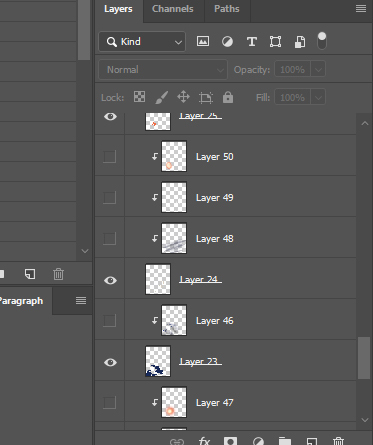
And this is something that should be possible in all digital drawing software (not sure about gimp but I know even procreate can do this). You can do a clipping layer on top of the individual layers, so anything applied to a clipping layer, will only affect the layer directly below it. It'll look like this in Photoshop

So see all those layers with the arrows? Those are clipping layers. The ones without the layers are the different objects I've isolated to one layer (you can see I'm chaotic neutral and I never label my layers) this particular image had like a ton of layers, but because I made them, it went a lot quicker to draw in shadows. Looks complicated, but is simple once you get used to it (and, using clipping layers you don't run the risk of accidentally merging down your layers. They just stay seperate layers forever)
So, for instance, the shadows and light on these hands were just a clipping layer above the hand layer. (and both hands are on the same layer to save time)

And you can do the same for drawing light with clipping layers. It'll ignore all other layers and make a nice clean light source.
this is what the layers look like for this effect. It looks complicated but it's pretty simple. It was just three layers.
then, many layers later, you get work like this that looks like a hassle and it kind of was, because coloring linework always is a pain, but has very neat and crisp shadows because of clipping layers. And, by using ctrl+click on those original layers, I could select multiple areas at once, so I could put that pink hit on his jacket and his hair at the same time.
But ya, highly recommend clipping layers--took me 10 years before someone told me they existed and it was a huge game changer for my shadows.